
設計(jì)細節是否處理(lǐ)到位,是考驗設計(jì)師(shī)的(de)設計(jì)水(shuǐ)平,可是卻有不(bù)少設計(jì)新(xīn)人對細節完全不(bù)重視(shì)。例如文段注意避頭尾文本有主次之分、調整圖片的(de)視(shì)角等等,這(zhè)些細節在(zài)平時的(de)設計(jì)工作中是非常容易被忽略。
天健世紀科(kē)技小編整理(lǐ)了10個(gè)小貼士希望能給你帶來幫助。如果你喜歡這(zhè)系列的(de)內(nèi)容,記得給我(wǒ)們點個(gè)贊哦。

傾斜并不(bù)是旋轉
傾斜并不(bù)是旋轉,而是對圖形對象進行(xíng)水(shuǐ)平、垂直、角度整體的(de)傾斜。

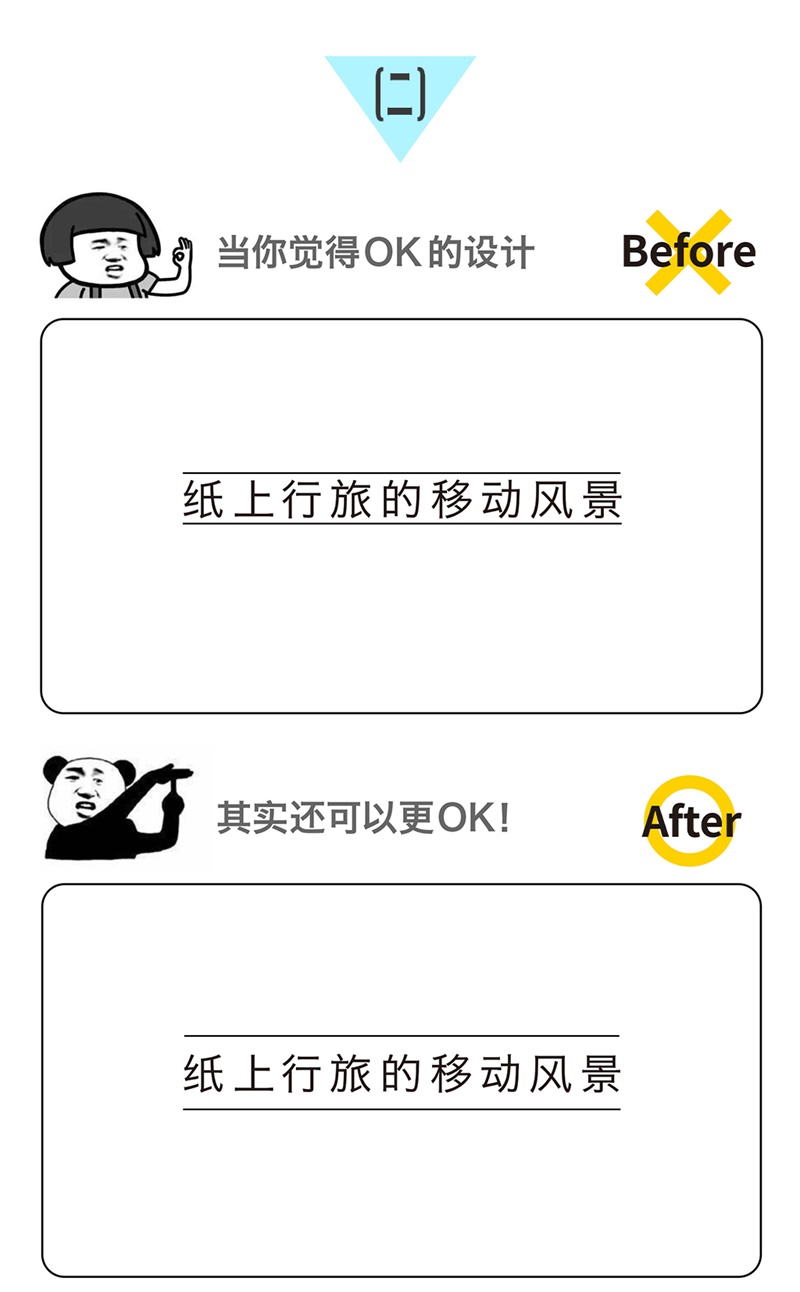
線與文字保持距離(lí)
線與文字的(de)距離(lí)不(bù)需要靠得那麼緊,稍微有點距離(lí),視(shì)覺會(huì)更舒适。

适當添加肌理(lǐ)紋理(lǐ)
添加做(zuò)舊的(de)肌理(lǐ),不(bù)僅表現出物(wù)體的(de)質感,還能瞬間體現出濃厚的(de)中國風。

具有情感或文化(huà)(huà)調性的(de)标題編排
如果标題內(nèi)容是具有情感或文化(huà)(huà)調性,嘗試将标題使用(yòng)錯位編排,更能體現主題的(de)氛圍感。

文字應清晰地(dì)出現在(zài)圖片上
當文字和圖片不(bù)能明顯區(qū)分時,會(huì)導緻讀者閱讀困難。如果無法修改文字顔色,可以在(zài)圖片和文字之間添加一個(gè)色彩層,增加文字與背景的(de)對比和識别度。

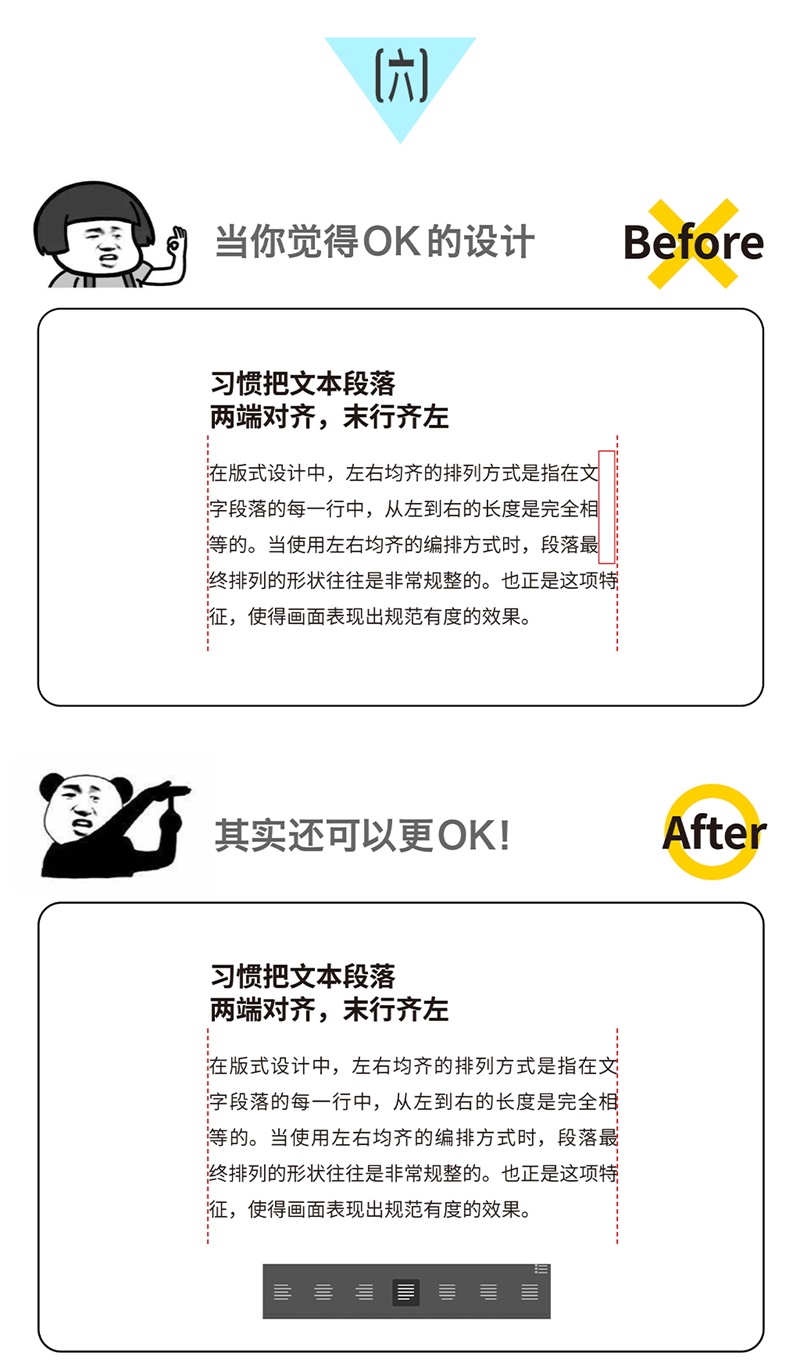
習慣把文本段落兩端對齊,末行(xíng)齊左
當使用(yòng)兩端對齊,末行(xíng)齊左的(de)編排方式時,段落最終排列的(de)形狀往往是非常規整的(de)。也正是這(zhè)項特征,使得畫面表現出規範有度的(de)效果。

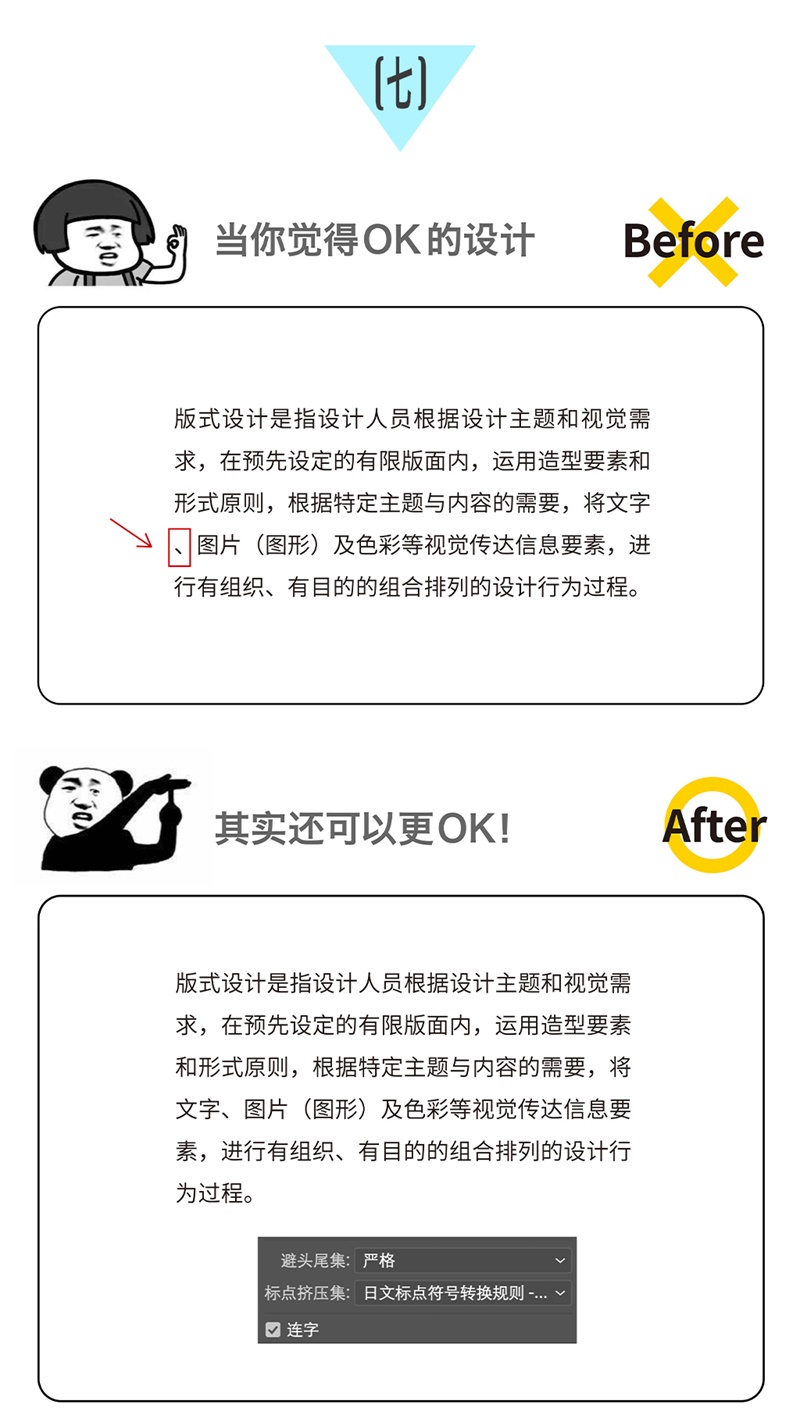
注意标點符号避頭尾原則
避頭尾設置可以避免每行(xíng)的(de)開始和結束出現不(bù)符合常規的(de)符号。例如:當行(xíng)的(de)第一個(gè)字符為(wèi)“,”(逗号)時,設置“避頭尾設置”可以使該符号不(bù)出現在(zài)行(xíng)的(de)第一個(gè)字符中。

避免添加過重的(de)陰影效果
别小看陰影效果,如果處理(lǐ)不(bù)好(hǎo)(hǎo),就會(huì)影響整體的(de)質感。
陰影不(bù)需要過于誇張,适當而精緻就可以。

圖和文不(bù)能靠太近(jìn)
如果圖片和文字存在(zài)關聯性,那麼文字編排時,與圖片的(de)距離(lí)不(bù)能過于緊密,否則會(huì)影響文字的(de)閱讀效果。兩者的(de)距離(lí)一般為(wèi)文字的(de)高(gāo)度多一點,主要确保文字能方便閱讀。

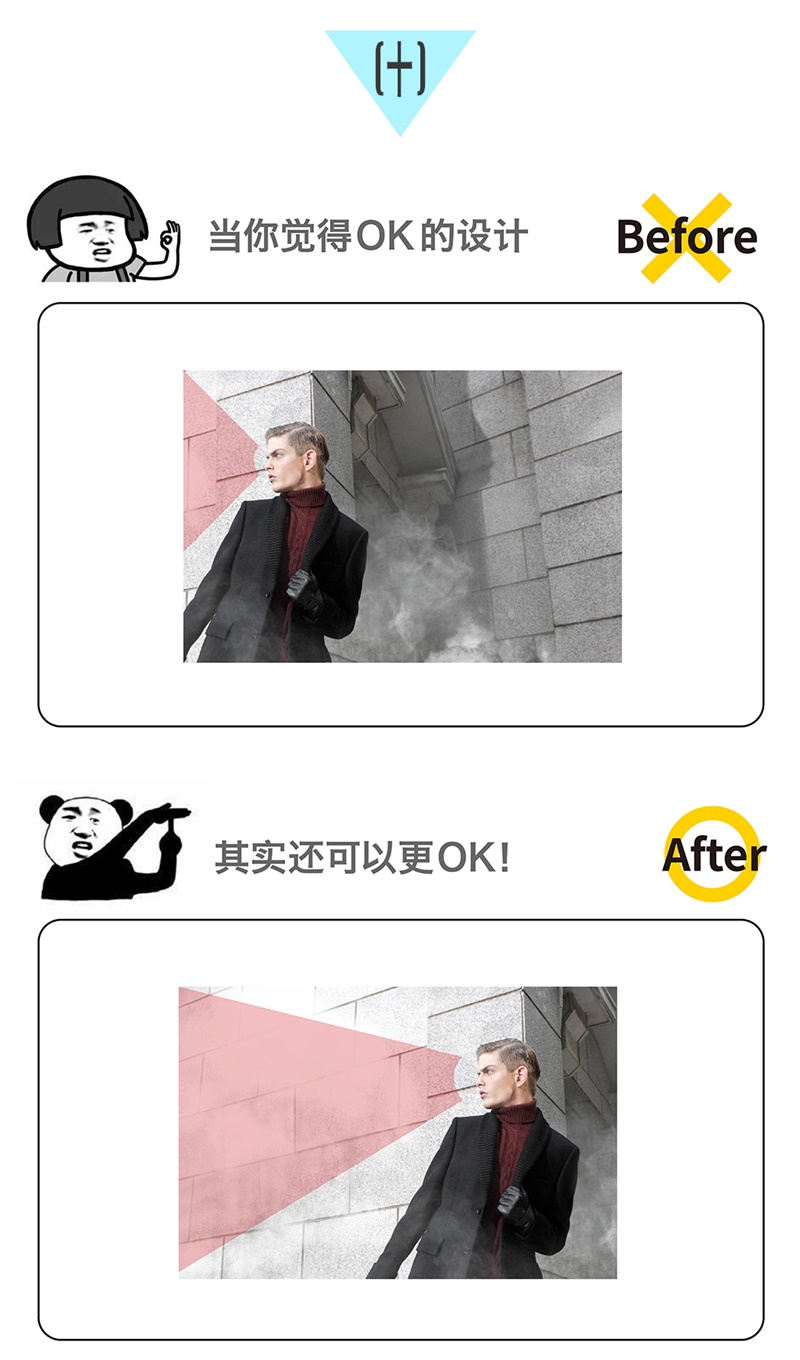
學(xué)會(huì)調整圖片的(de)視(shì)角
當圖片主體具有方向性的(de)時候,應當在(zài)主體視(shì)線前方留出空間,使主體與前方形成足夠多的(de)空間感,而不(bù)至于顯得擁擠和壓抑。
好(hǎo)(hǎo)啦,今天的(de)分享就到這(zhè)了,喜歡的(de)歡迎點贊加關注,希望給你帶來幫助!
 微信公衆号
微信公衆号
業務(wù)咨詢:400-9969-069(24小時服(fú)務(wù)) 028-86052918
售後熱線:028-86052836
公司(sī)地(dì)址:成都市(shì)武侯區(qū)天益街38号理(lǐ)想中心3棟1810